Tutorial Iniciante: Ícone Relógio no Illustrator
Crie uma Paródia Teenage Mutant Ninja Turtle no Illustrator
Feliz Natal do Abduzeedo
Crie um Poster de um Sorvete Cremoso no Illustrator
Logo Hulk no Illustrator e Photoshop
Crie Coragem, o Cão Covarde no Illustrator
O Artista no Illustrator e Photoshop
Crie a Tipografia Plants Vs. Zombie no Illustrator
Happy Tree Friends no Illustrator
Crie um Controle Playstation no Illustrator
Arte Vetorial Simples no Adobe Illustrator
Logo GTA V no Illustrator e Photoshop
Tipografia em Giz no Photoshop
Símbolo O Homem de Aço no Illustrator e Photoshop
Ilustrações Estilosas de Michal Dziekan
Arte Retro Modernista no Illustrator e Photoshop
Iron Man no Illustrator e Photoshop
Poster Daft Punk no Illustrator
Pattern Geométrico no Illustrator

No final de semana passado estava brincando no Illustrator tentando criar um wallpaper simples para usar no meu telefone e tablet. Eu adoro patterns geométricos, mas fazia um bom tempo que não fazia nada desse tipo. Então comecei a brincar com algumas ideias inspiradas em Andy Gilmore. É legal de ver como a Pattern Tool do Illustrator facilita o processo de criação de patterns.
No tutorial de hoje eu vou mostrar para vocês como criar um pattern simples no Illustrator. O processo é simples e fácil e pode ser super útil quando precisar criar patterns vetor para seus projetos.
Passo 1
Crie um novo documento no Illustrator e com a Rectangle Tool (M) crie um quadrado.

Passo 2
Gire o quadrado 45 graus.

Passo 3
Delete a parte de baixo para criar um triângulo.

Passo 4
Duplique o triângulo e faça flip vertical, alinhe os dois para que fiquem um acima do outro. Depois selecione os dois triângulos, copie e cole no lugar. Gire as cópias que criou para criar novamente um quadrado com cores diferentes para cada triângulo.

Passo 5
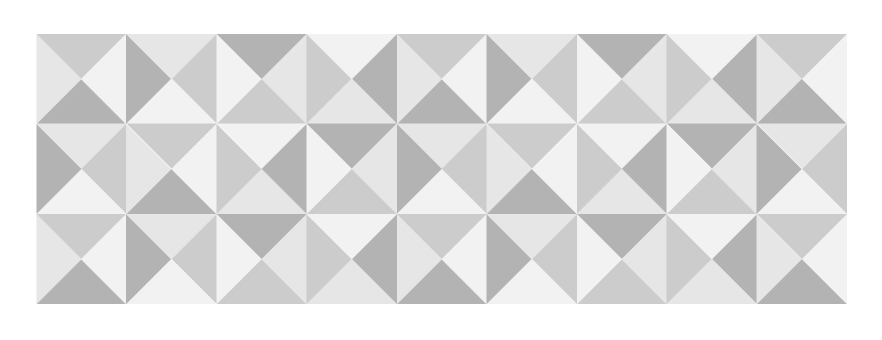
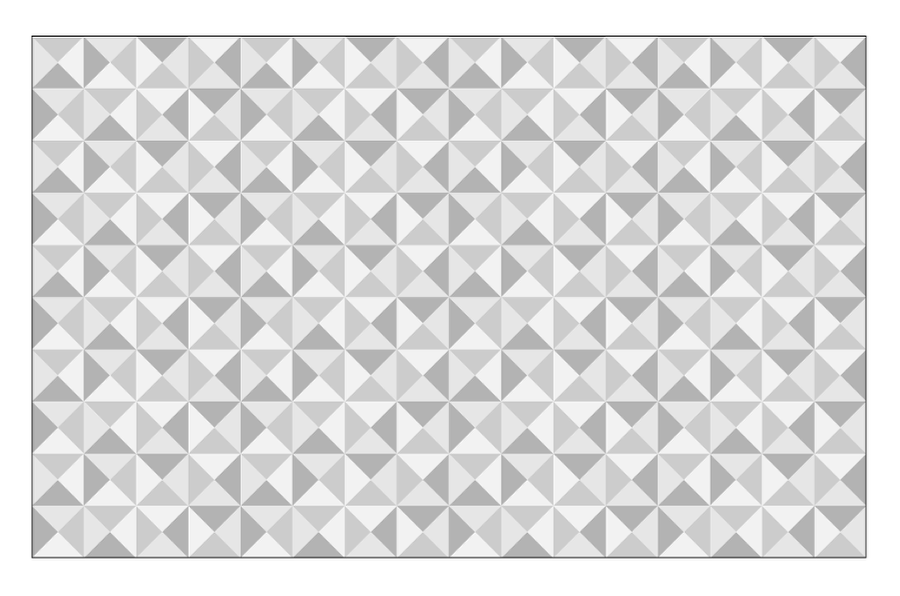
Crie um set de quadrados girando as posições para que as cores fiquem em lugares diferentes. Você pode fazer 2 ou 3 linhas.

Passo 6
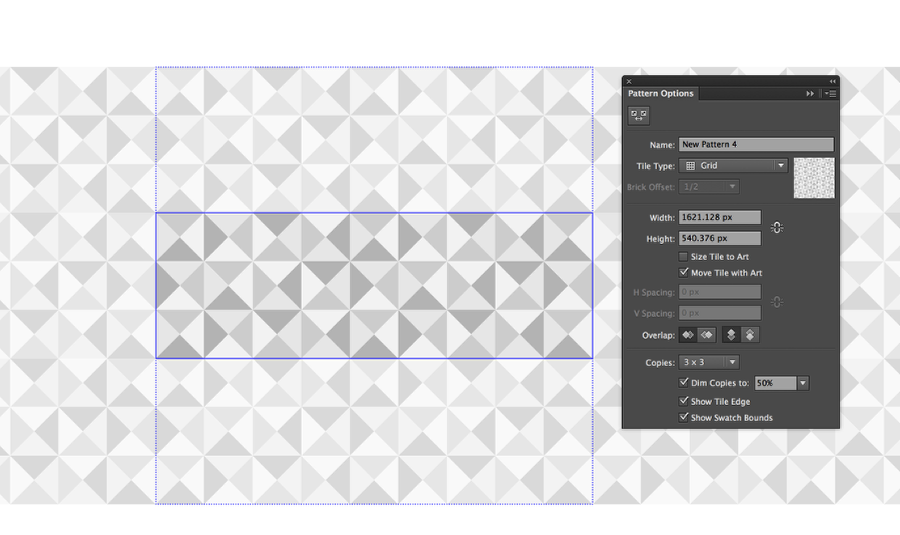
Selecione o set que criou no passo anterior e vá até Object>Pattern>Make. Adicione um nome ao seu pattern e brinque com as opções. Depois disso você terá um novo pattern no seu Swatches pallet.

Passo 7
Crie um novo artboard. Estou usando 2880x1800 pixels para fazer um desktop wallpaper. Depois disso selecione o pattern que criamos no passo anterior.

Passo 8
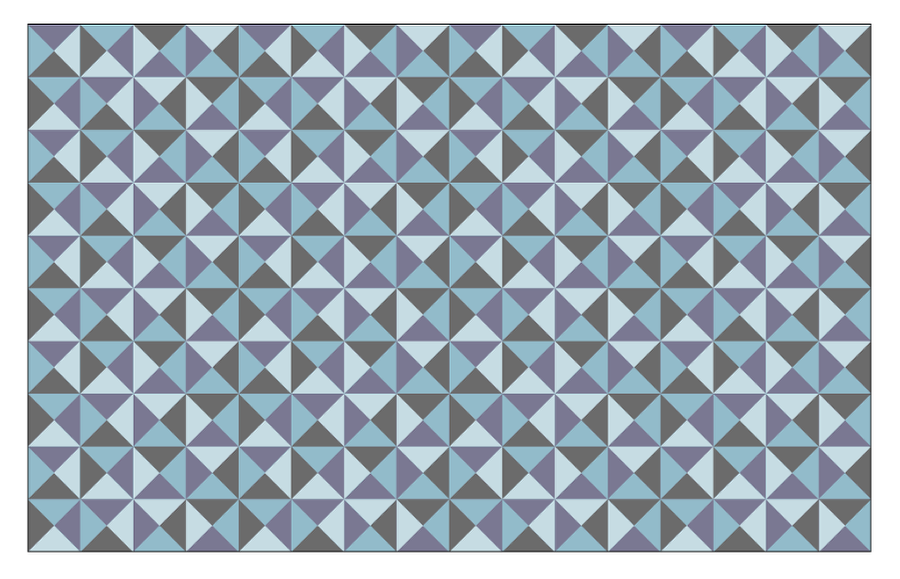
Adicione um novo retângulo usando azul escuro (#294156) na cor.

Passo 9
Troque Transparency mode para Color Burn com 40%.

Passo 10
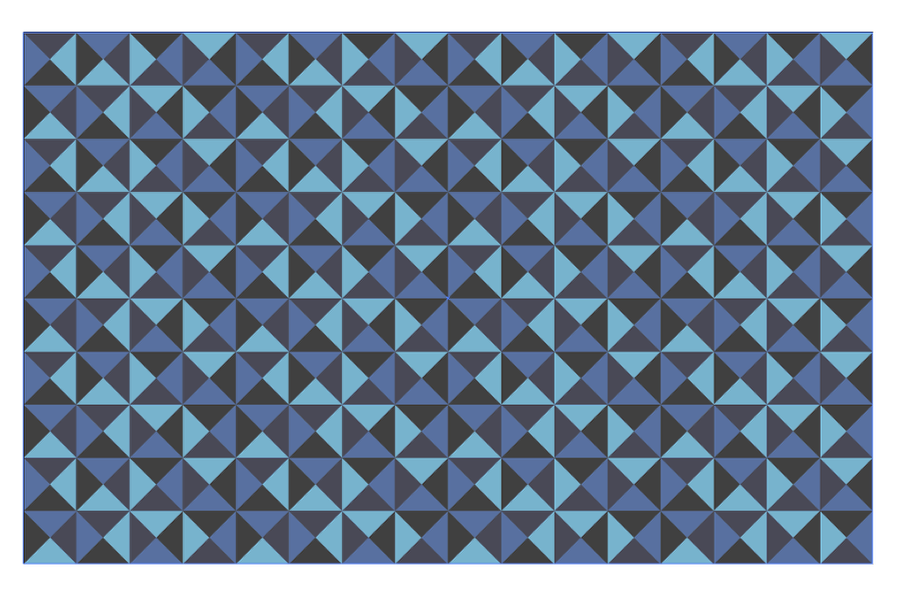
Duplique o retângulo para deixar a cor mais intensa.

Passo 11
Duplique o triângulo novamente e dessa vez use a cor verde (#3D7F39).

Passo 12
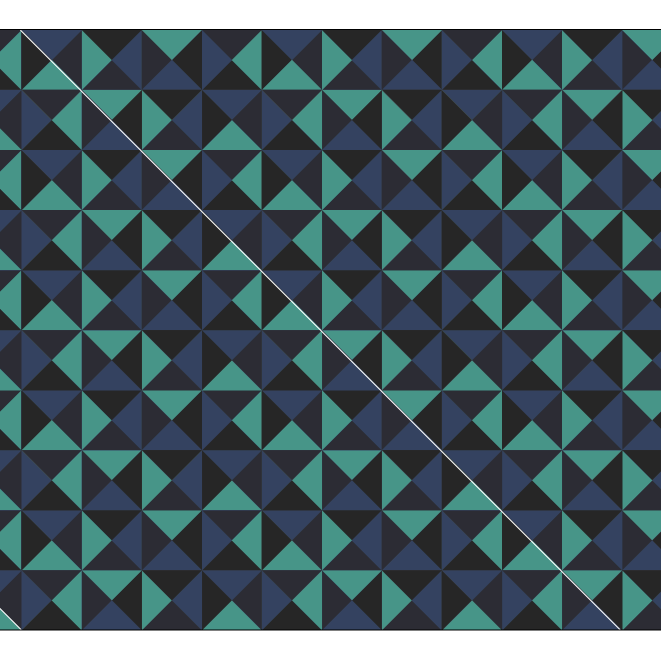
Crie uma linha cruzando o artboard. Use branco na cor stroke.

Passo 13
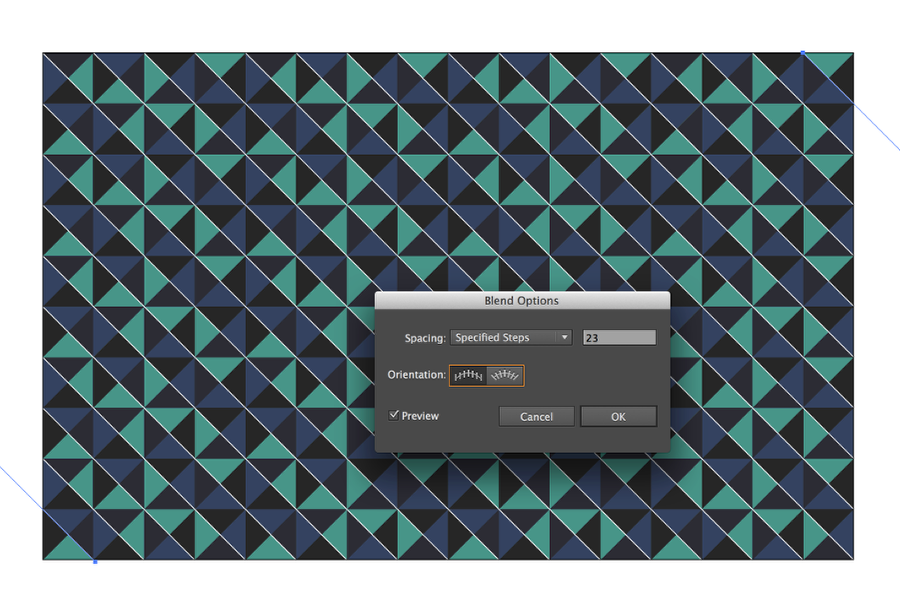
Mova a linha para a esquerda e alinhe com o quadrado de baixo. Duplique a linha e alinhe com o quadrado do topo da direita. Depois disso, com a Blend Tool, selecione as duas linhas e tente encontrar o número exato de passos para fechar com seu pattern.

Passo 14
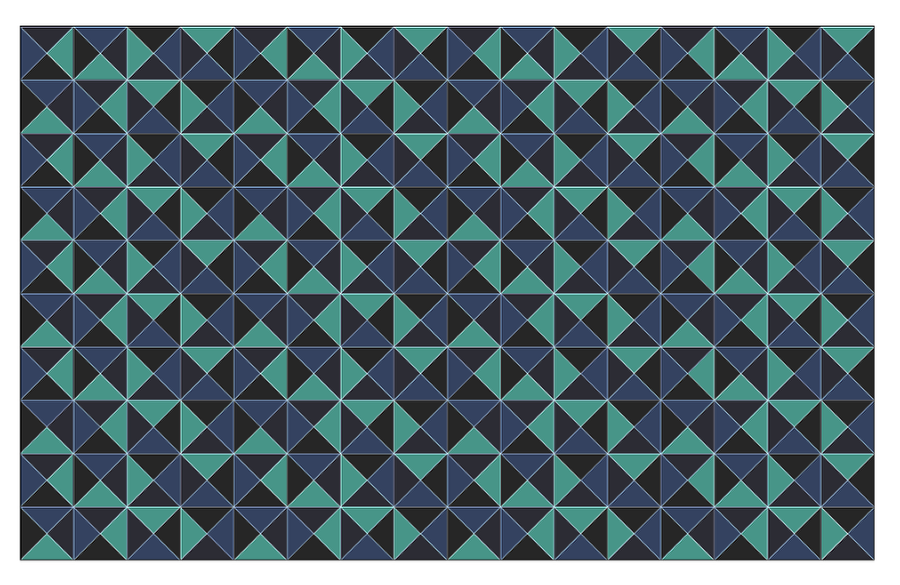
Repita os mesmos passos para criar mais linhas combinando com o pattern.

Conclusão
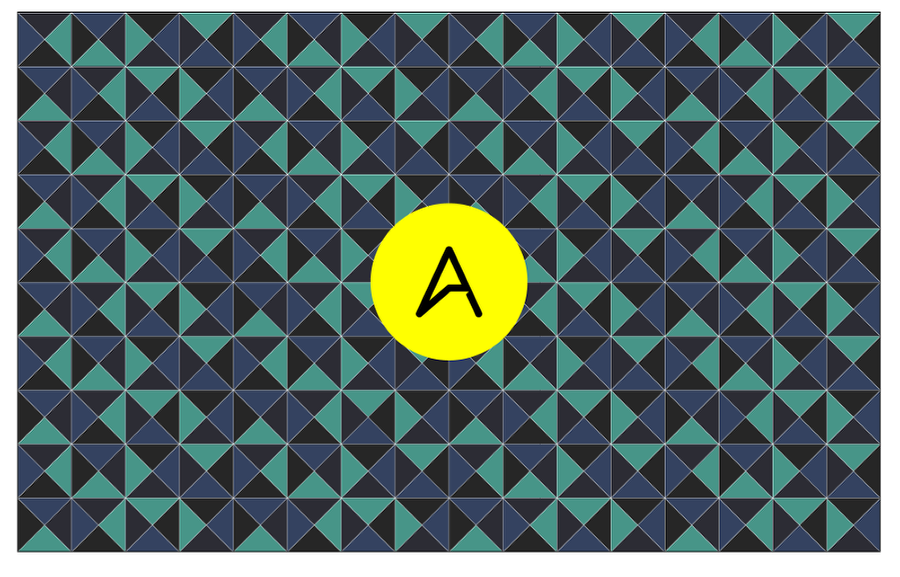
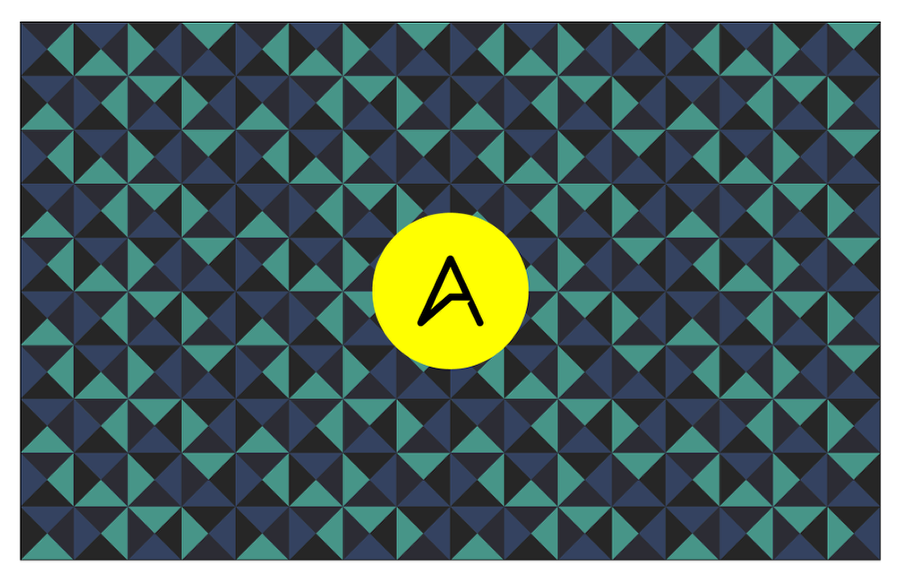
Adicione seu logo no centro da arte usando um círculo para quebrar um pouco o fluxo do pattern. Depois disso seu wallpaper estará pronto. Eu fiz essa imagem no final de semana passado e ainda estou usando como wallpaper no meu computador e tablet. Gostei bastante das cores e do fluxo da imagem. Agora é com você, fique a vontade para fazer sua própria versão.


Download Arquivo Illustrator
Pixel Art no Illustrator
Sou um grande fã de pixel art e inclusive me aventurei com o formato em 2004, mas como meu estudio foi robado, eu perdi meus discos de backup e minhas artes pixel. Depois acabei não fazendo mais nada do tipo. Recentemente tenho seguido o trabalho de Alex Griendling, que tem pixel arts incríveis em seu portfolio. Me inspirei com o trabalho dele e decidi tentar de novo, mudando um pouco do processo para facilitar minha vida no Illustrator.
No tutorial de hoje vou mostrar como criar uma arte pixel a partir de uma foto, no meu caso, uma foto do grande Mohammed Ali. Nós vamos usar o Illustrator na maior parte do tutorial, e preciso avisar que o processo todo vai levar algumas horas, então lembre de ter paciência.
Passo 1
O primeiro passo é encontrar a imagem que queira pixelizar. Estou usando uma de Neil Leifer de Muhammad Ali - você encontra a imagem em http://abduzeedo.com.br/fotografias-inspiradoras-de-muhammad-ali-neil-le...
![]()
Passo 2
Existem várias maneiras de pixelizar bitmap. É legal mas não é escalável como vetor. Uma das minhas ferramentas favoritas para isso é o Pixelmator. Então eu abro a imagem no Pixelmator e uso a Pixelate tool - usei 20px em scale. Isso significa que cada pixel terá 20px;
![]()
Passo 3
Abra a imagem no Illustrator e agora é hora de criar a imagem em vetor. A primeira coisa a fazer é criar o pixel básico, no meu caso um quadrado 20x20. Duplique o quadrado para criar o grid.
![]()
Passo 4
Com a Blend Tool, use 20pt em Specified Distance para começar a criar as linhas.
![]()
Passo 5
Depois disso duplique as linhas. Depois que tiver um grid você pode escolher as cores usando a Eyedropper Tool (I);
![]()
Passo 6
Agora vá até as preferências do Illustrator e troque as preferências Guids&Grid para mostrar gridline a cada 20pt, e 1 Subdivision.
![]()
Passo 7
Segue aqui um exemplo do começo da ilustração com o grid visível.
![]()
Passo 8
Depois de uma tarefa árdua e demorada você terá um belo objeto vetor, pronto para fazer o que quiser.
![]()
Conclusão
Depois de editar e ajustar você pode criar seu próprio layout usando a pixel arte. Eu gosto muito desse estilo e admiro muito o trabalho que algumas pessoas fazem com ele. O resultado é muito legal, mesmo que demore um pouco para completar a tarefa..
![]()

















