Na semana passada nós postamos sobre novas tendências em ícones e ilustrações. Hoje, depois de assistir horas de Breaking Bad (comecei a assistir algumas semanas atrás e já estou na quinta temporada), eu decidi criar uma ilustração para um wallpaper para meu desktop e laptop, e quis compartilhar o processo de criação aqui com vocês.
No tutorial/estudo de caso de hoje eu vou mostrar para vocês como criar uma ilustração inspirada no trailer da série Breaking Bad.
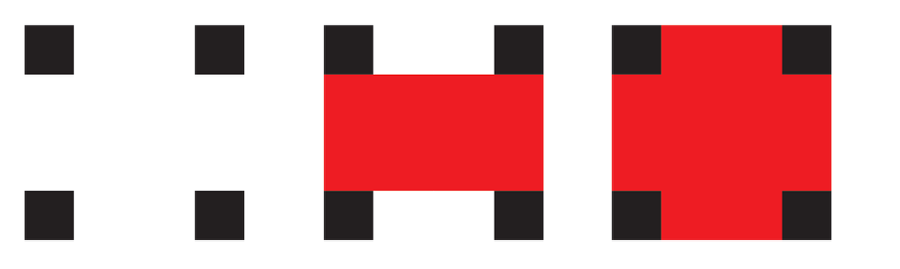
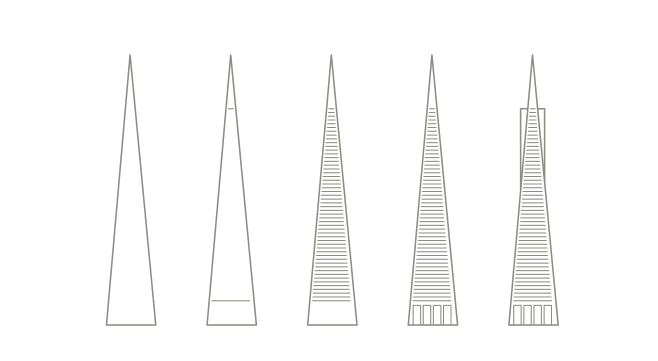
Passo 1
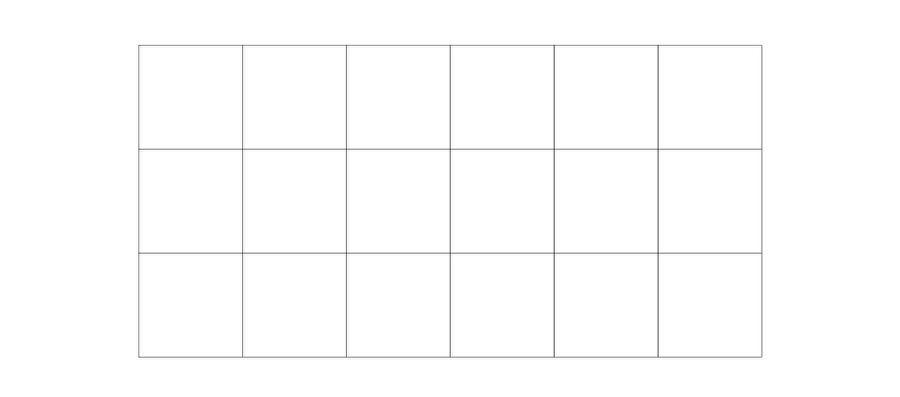
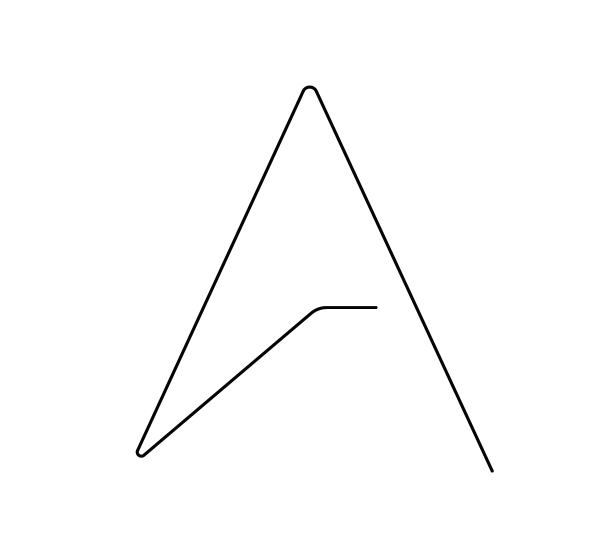
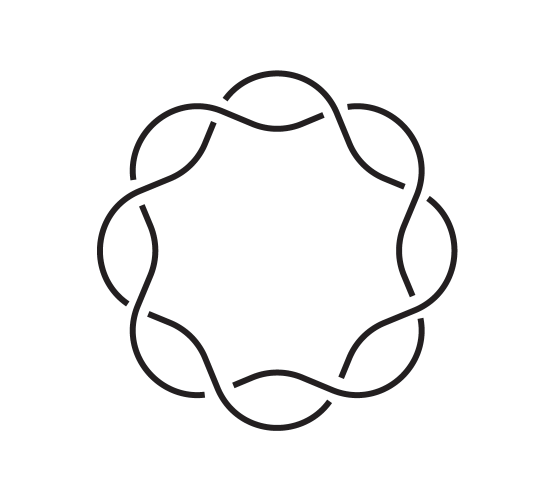
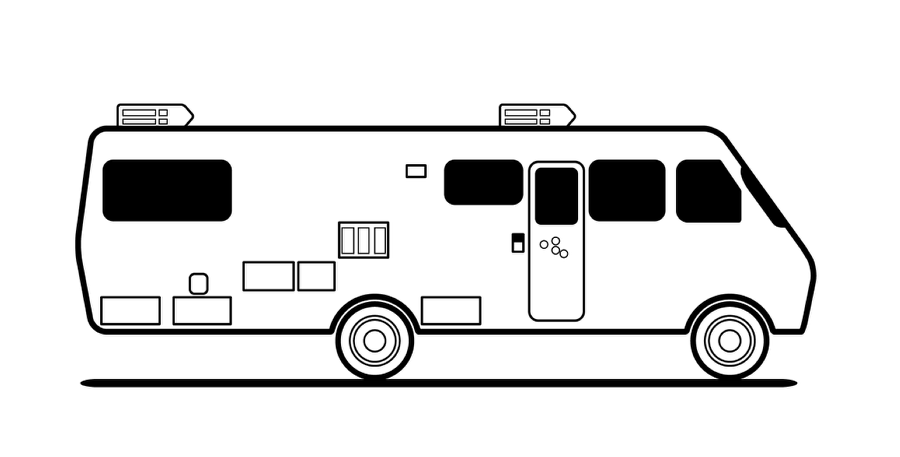
Comece com as formas básicas e contornos. Use Stylize>Round Corners para criar formas arredondadas nas portas, janelas e no trailer em si.

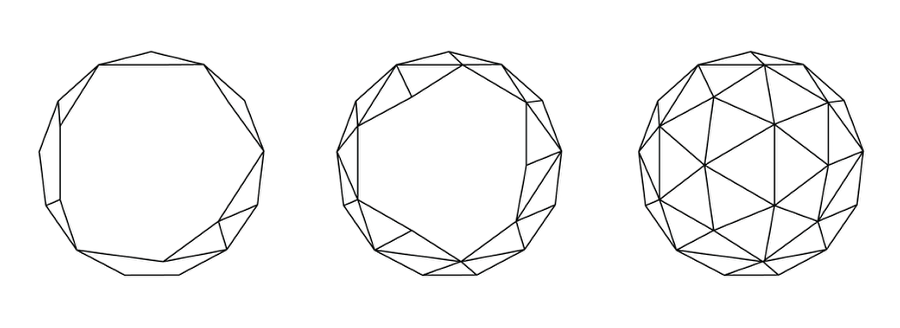
Passo 2
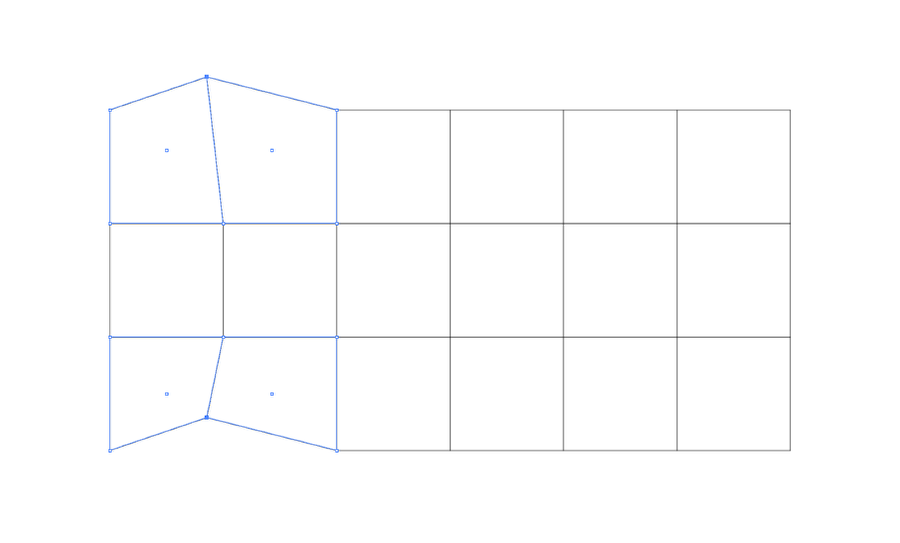
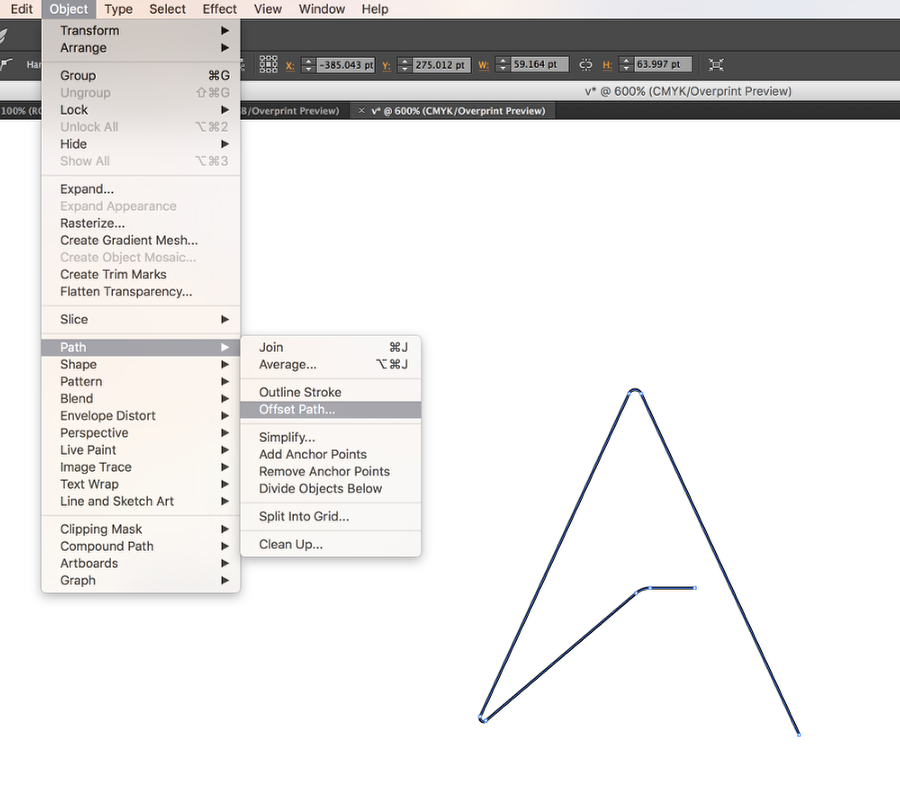
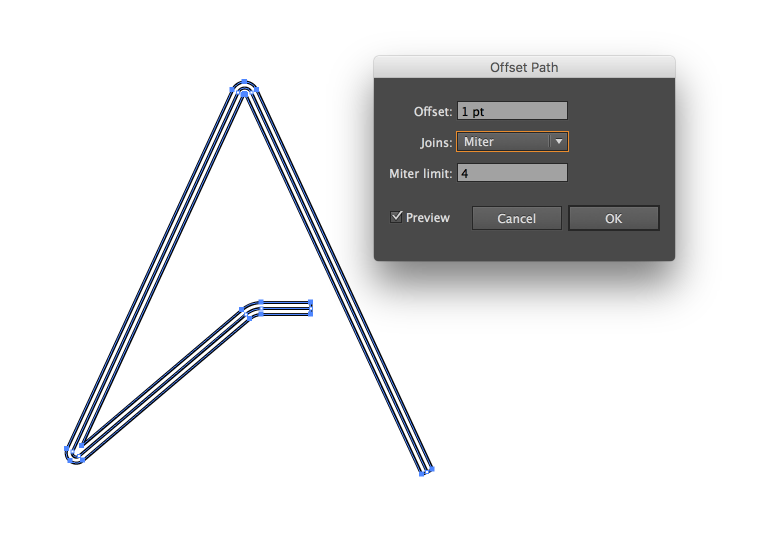
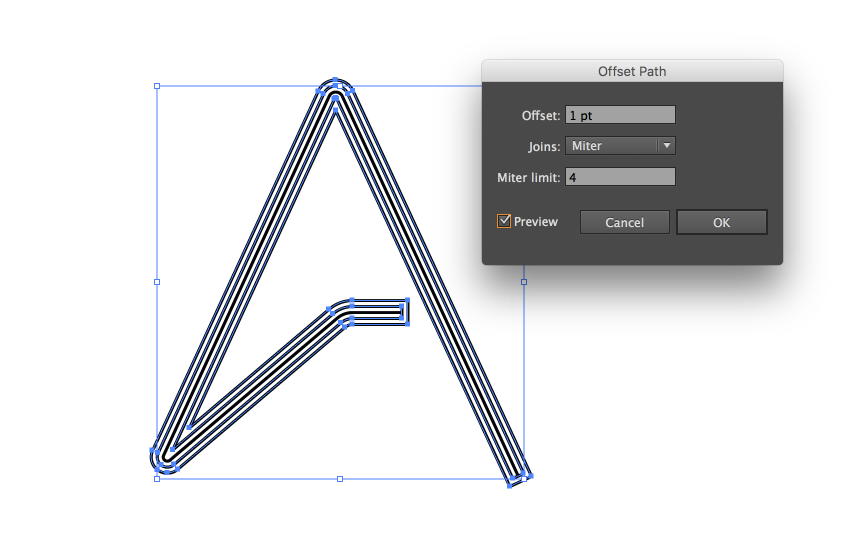
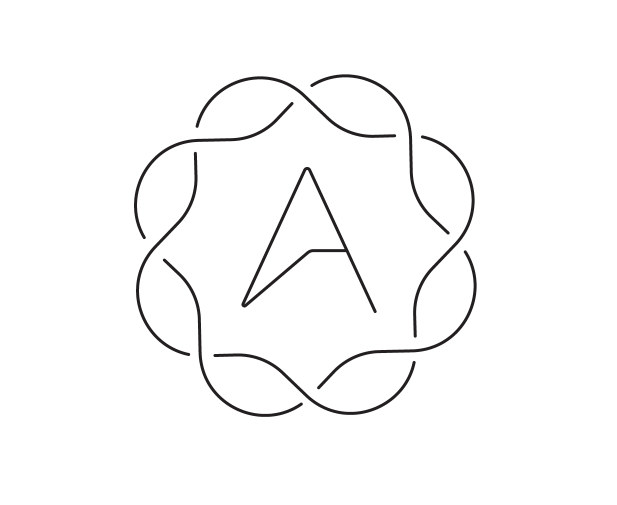
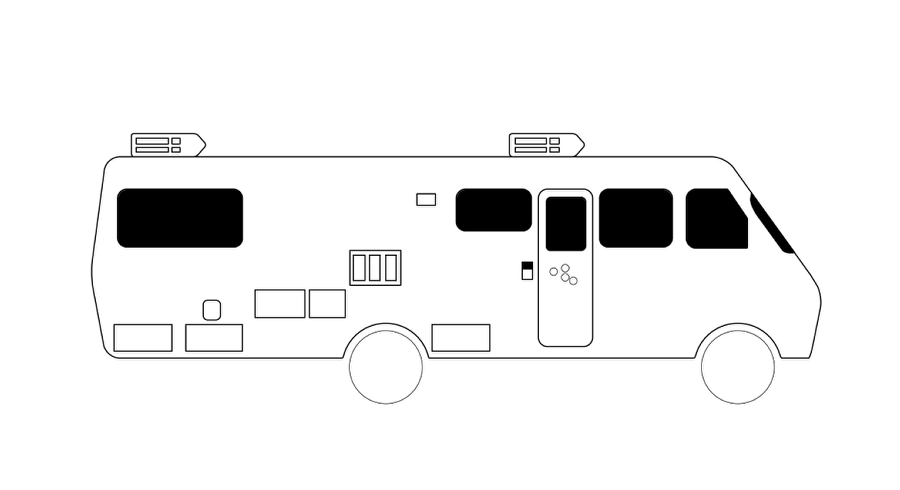
Depois que fizer as formas básicas faça os contornos do trailer, usando linhas mais grossas que no restante. Brinque um pouco com o peso do stroke.

Passo 3
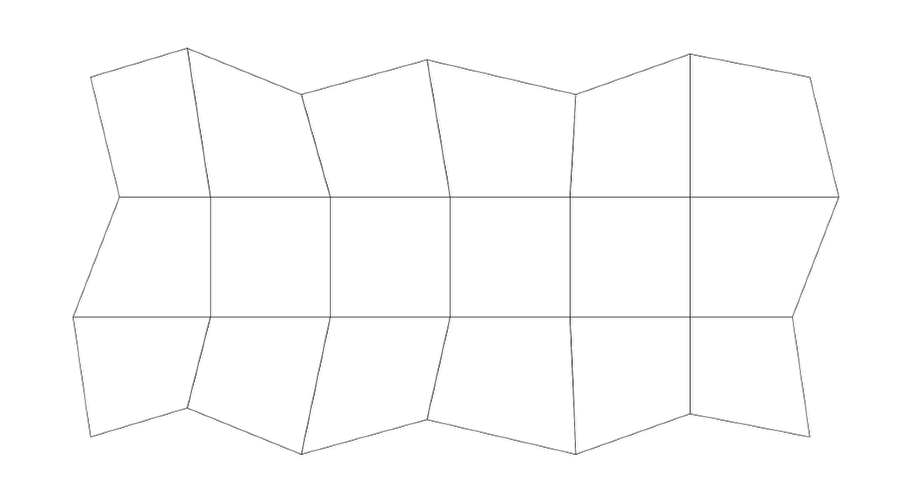
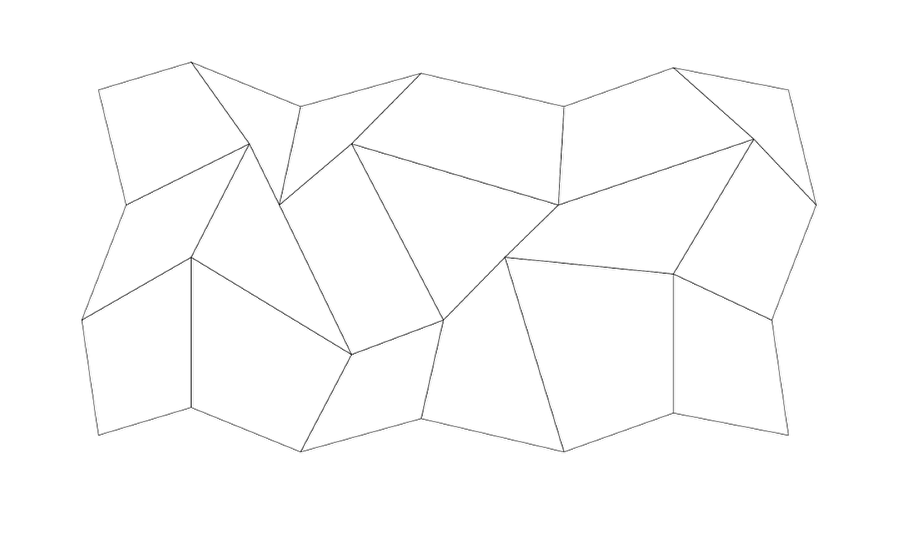
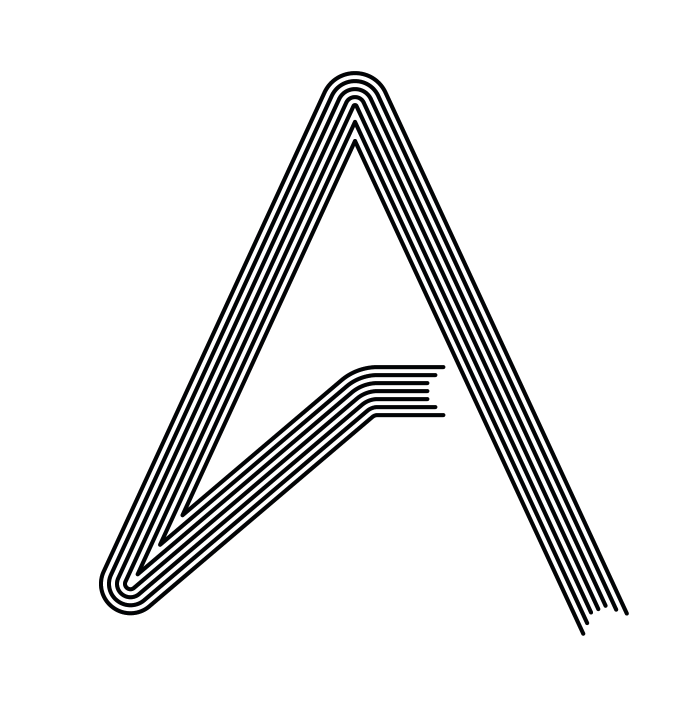
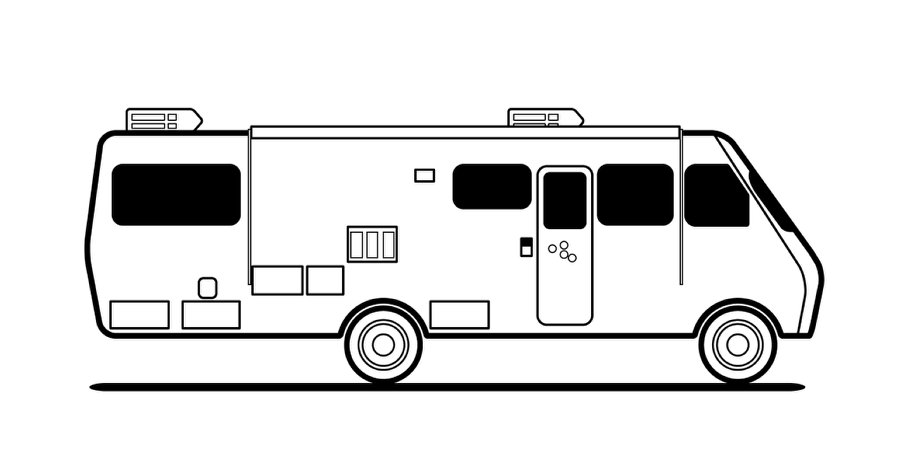
Adicione detalhes do trailer.

Passo 4
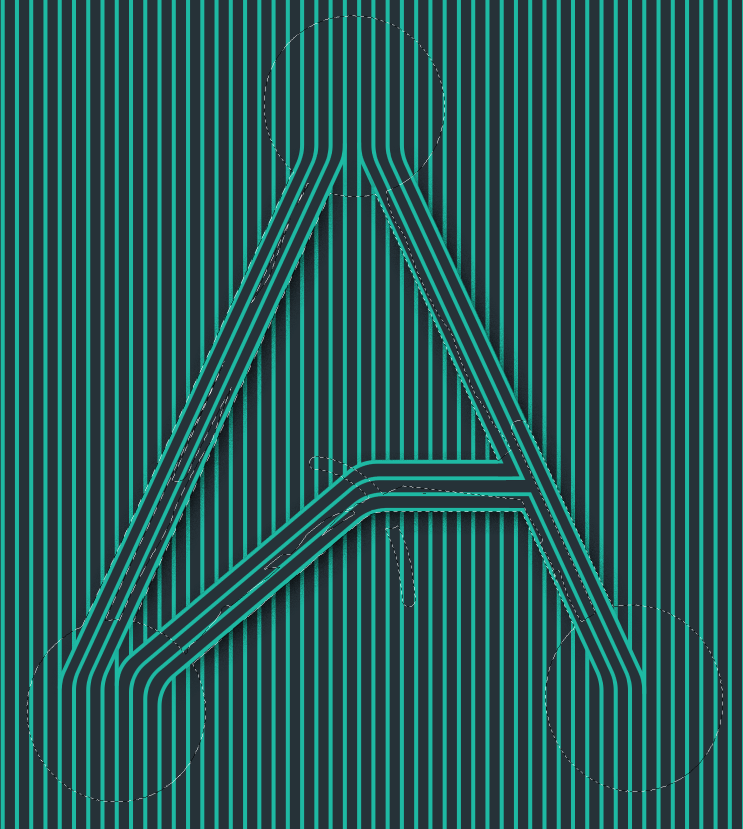
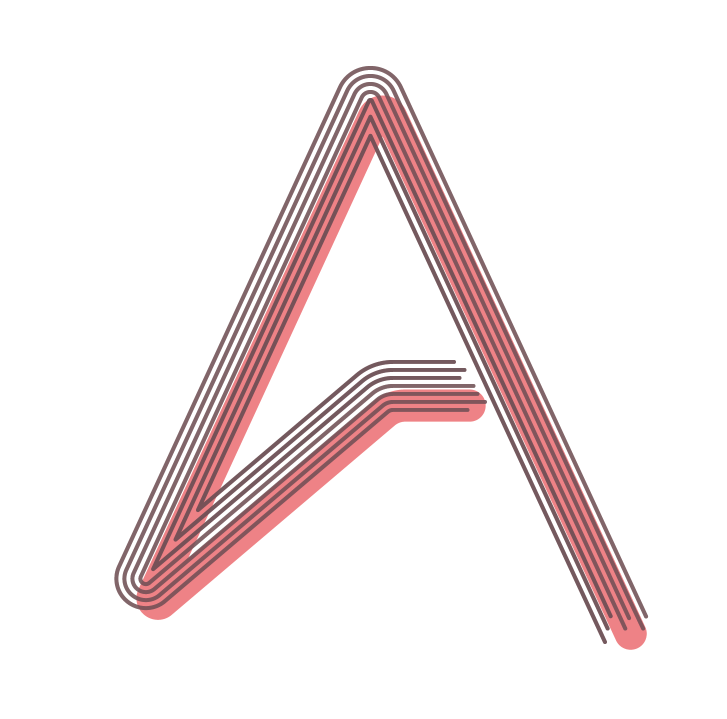
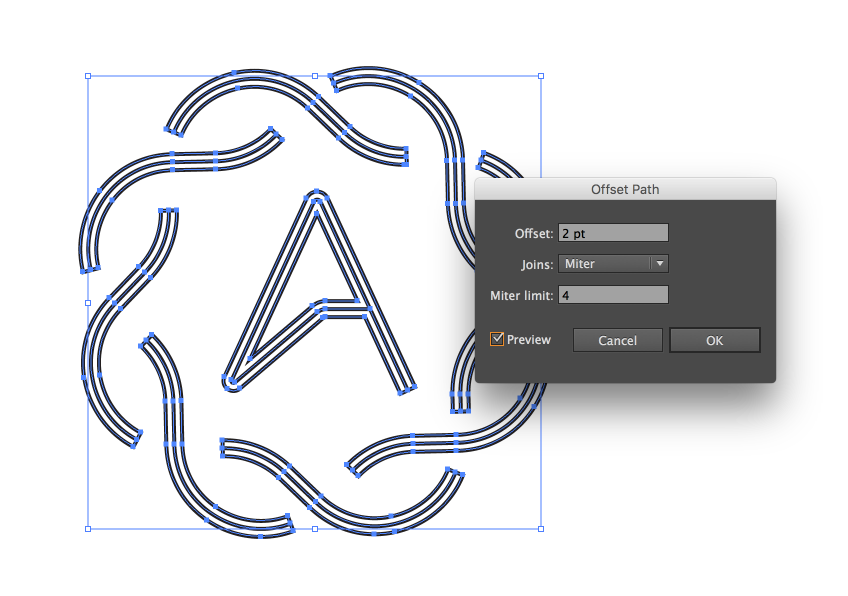
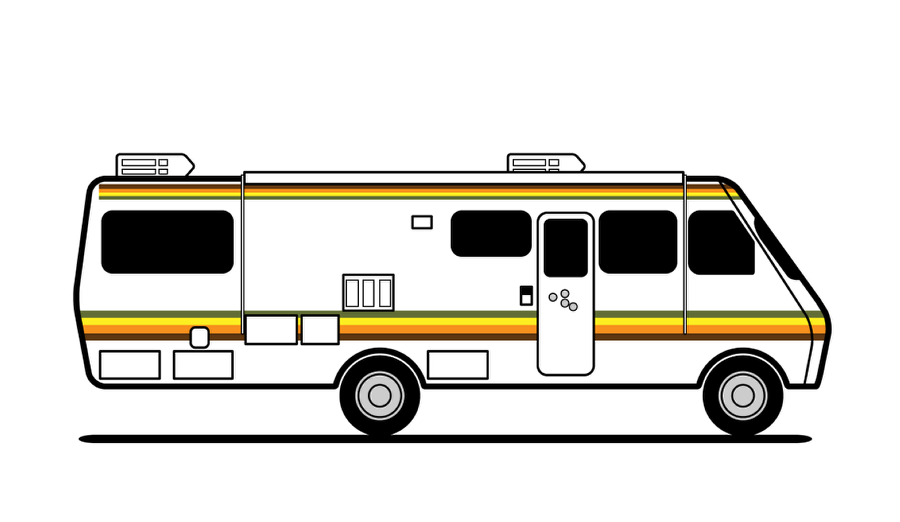
Hora de dar cor ao desenho. Vamos colorir primeiro as listras básicas. Aproveite para pintar também as rodas e os buracos de bala na porta.

Passo 5
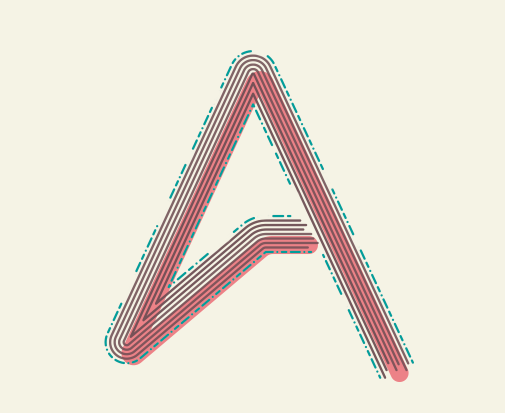
Use uma cor bege no trailer.

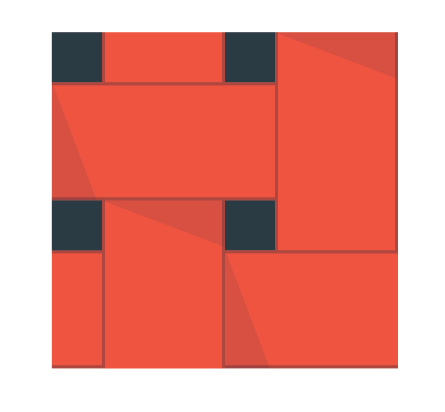
Passo 6
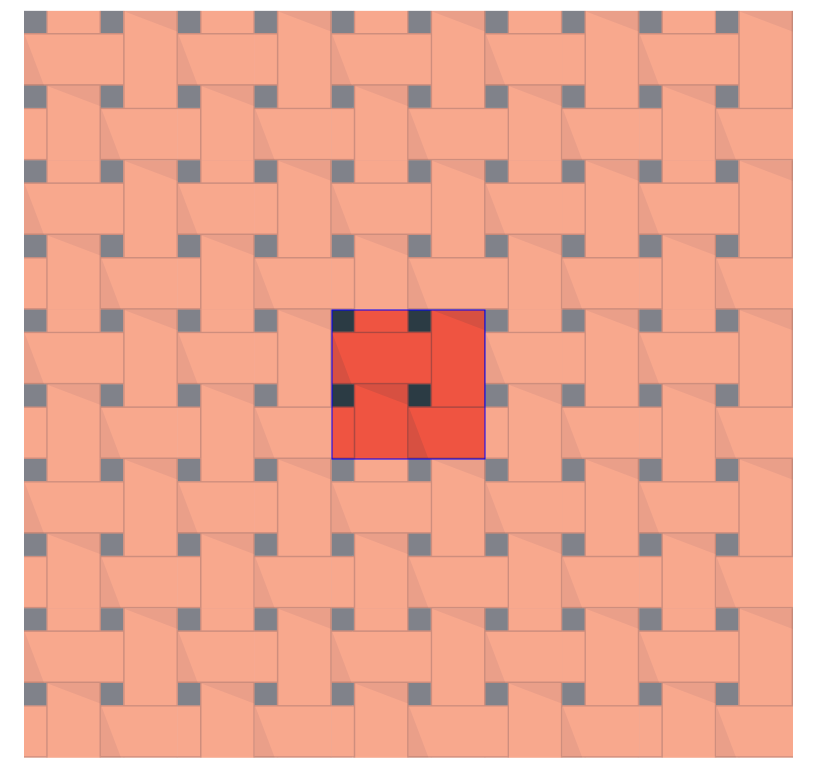
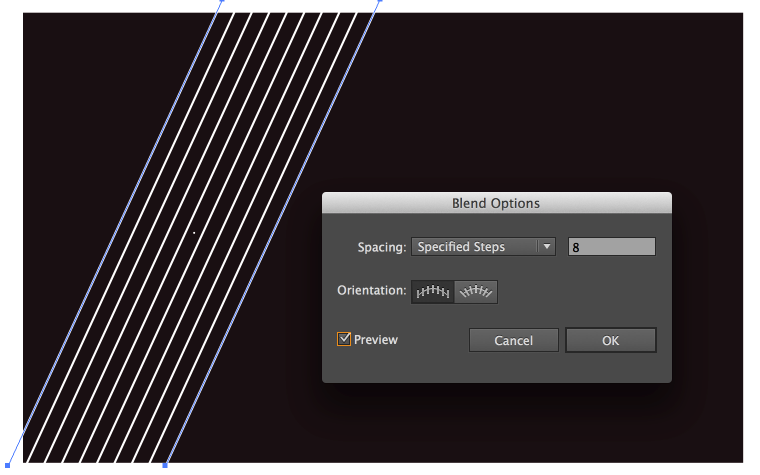
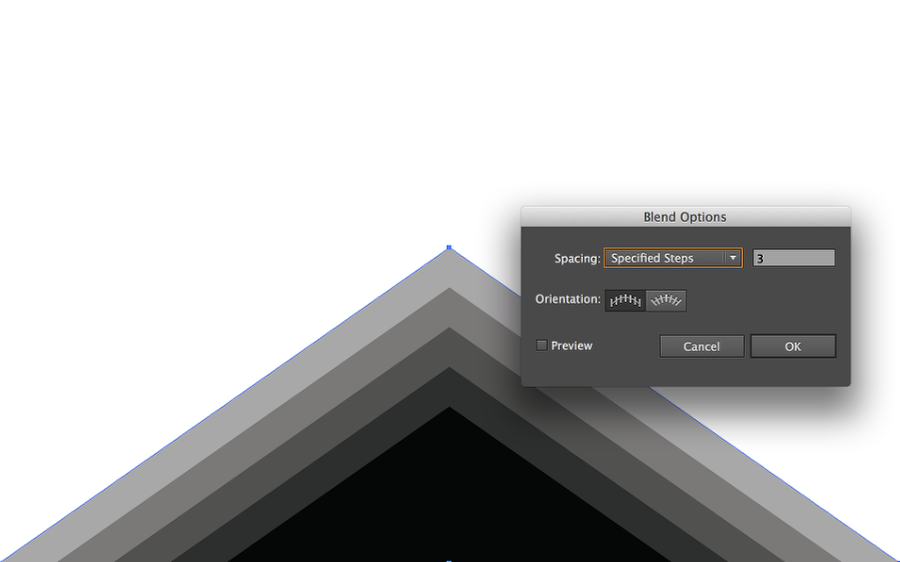
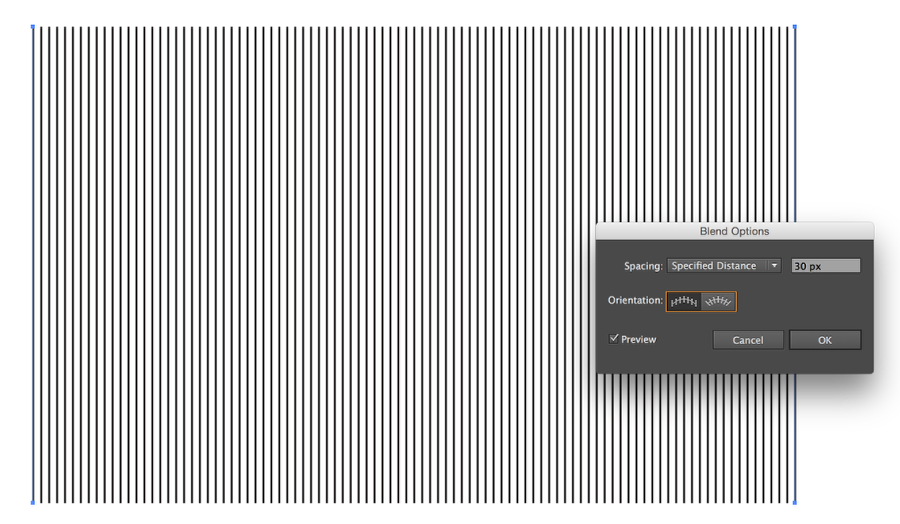
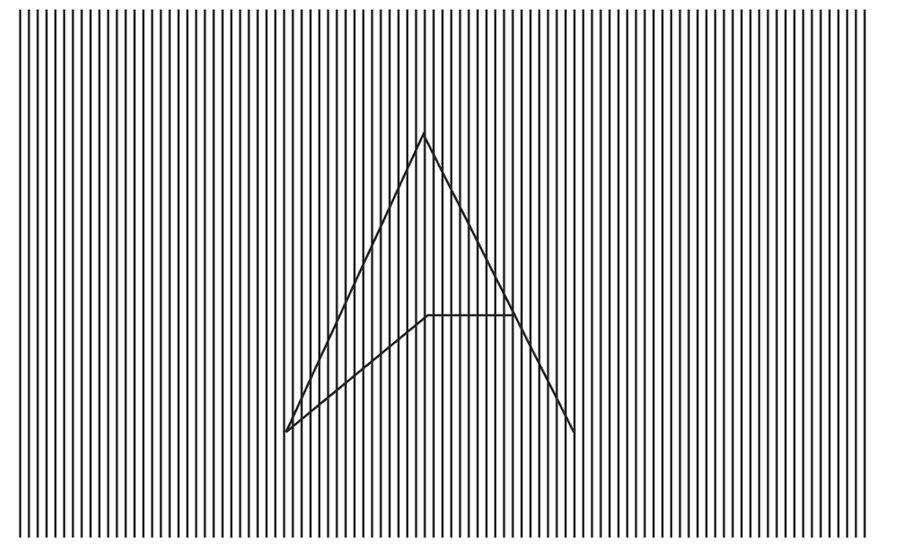
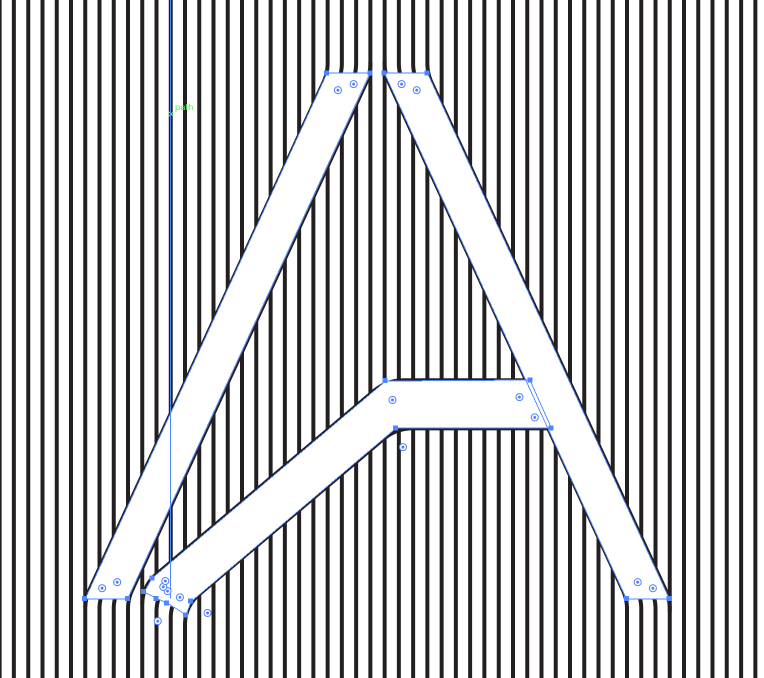
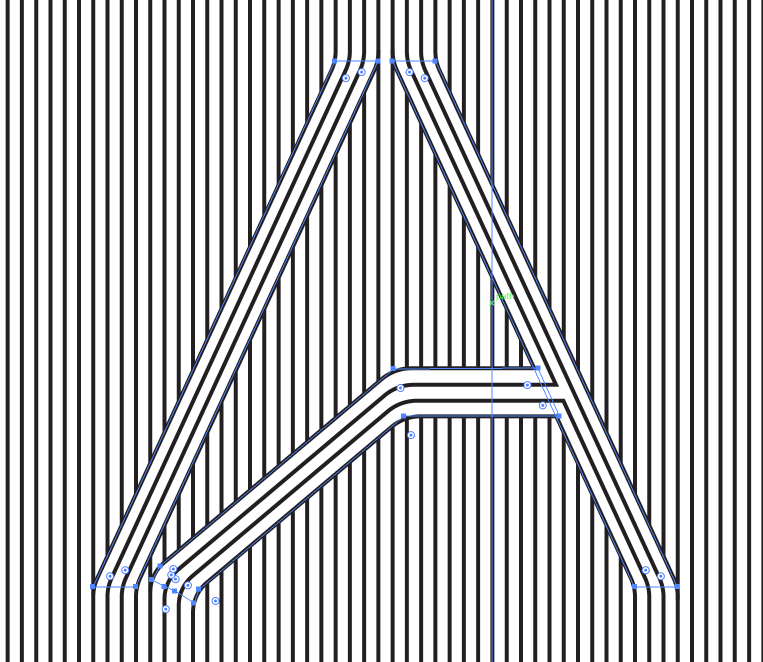
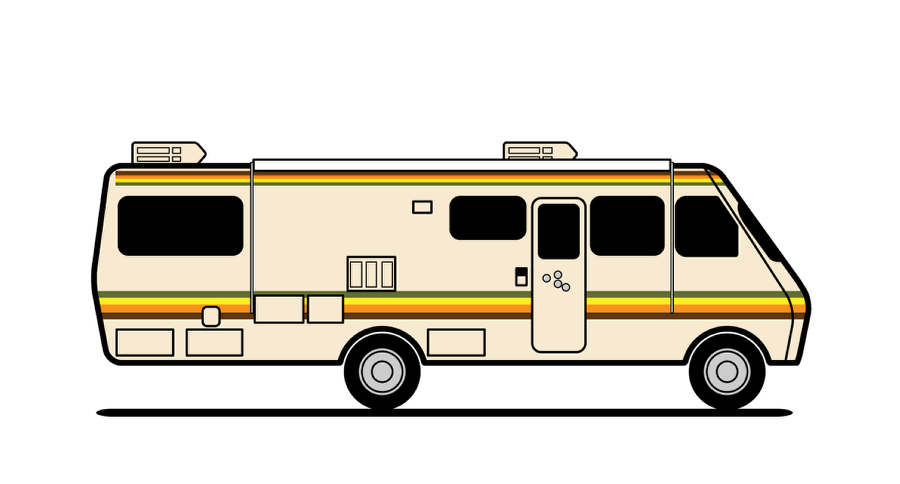
Use a Blend Tool para criar a textura de metal do trailer.

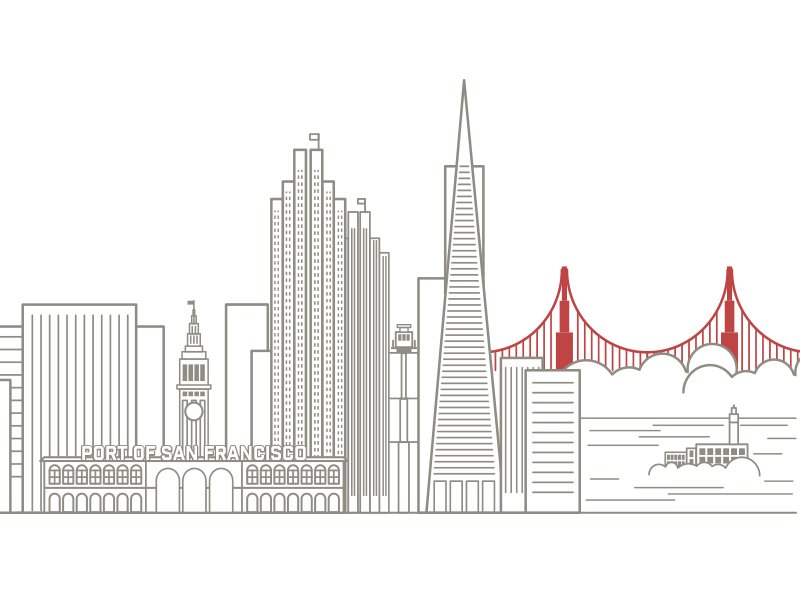
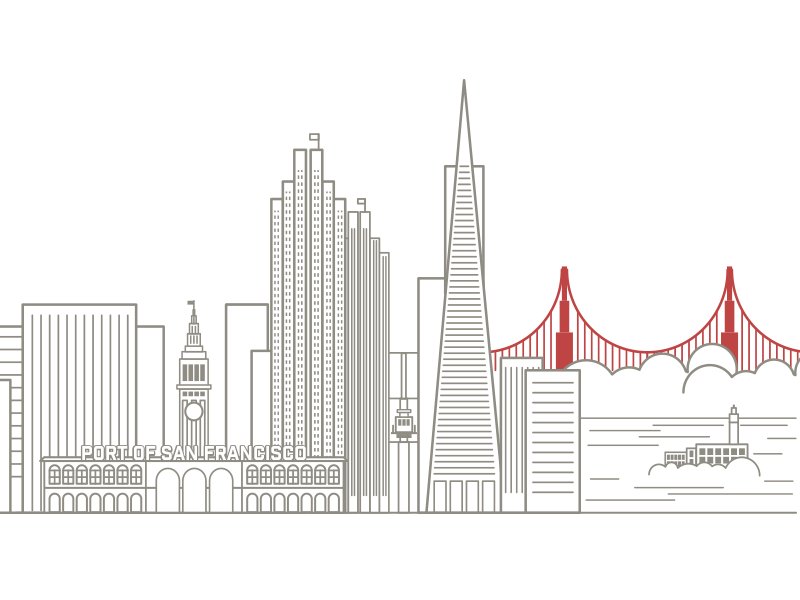
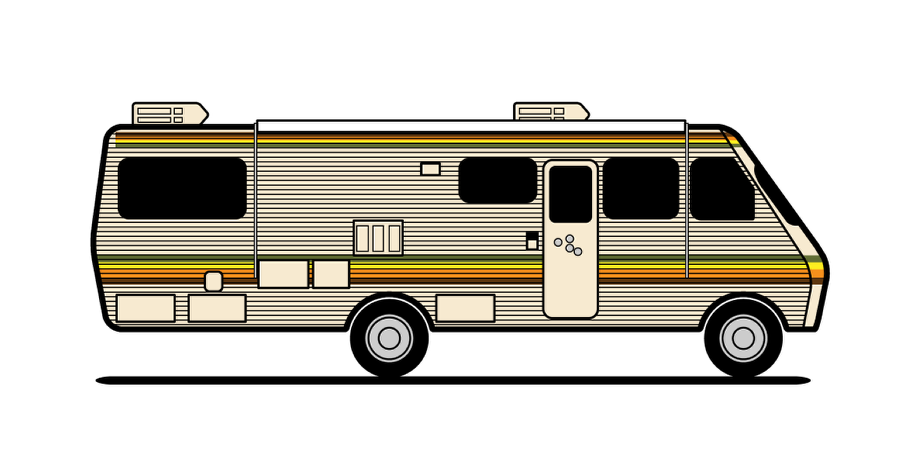
Passo 7
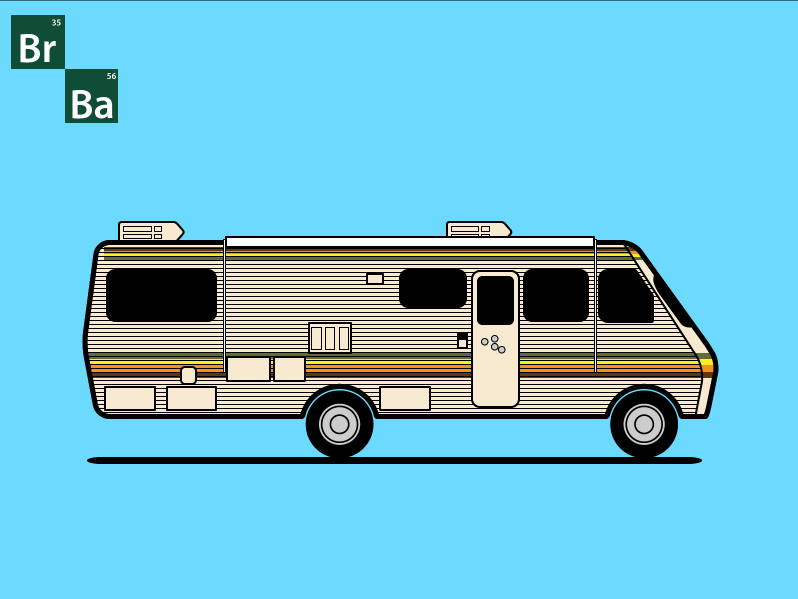
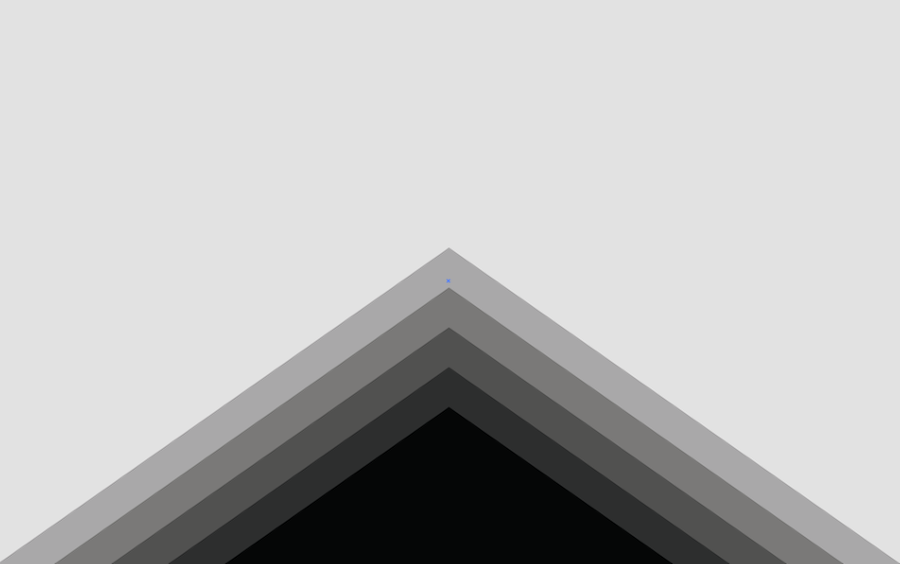
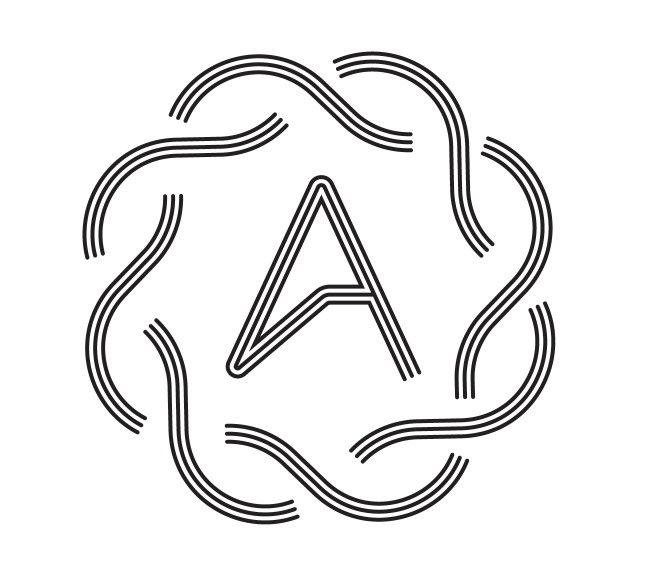
Aqui está o vetor básico.

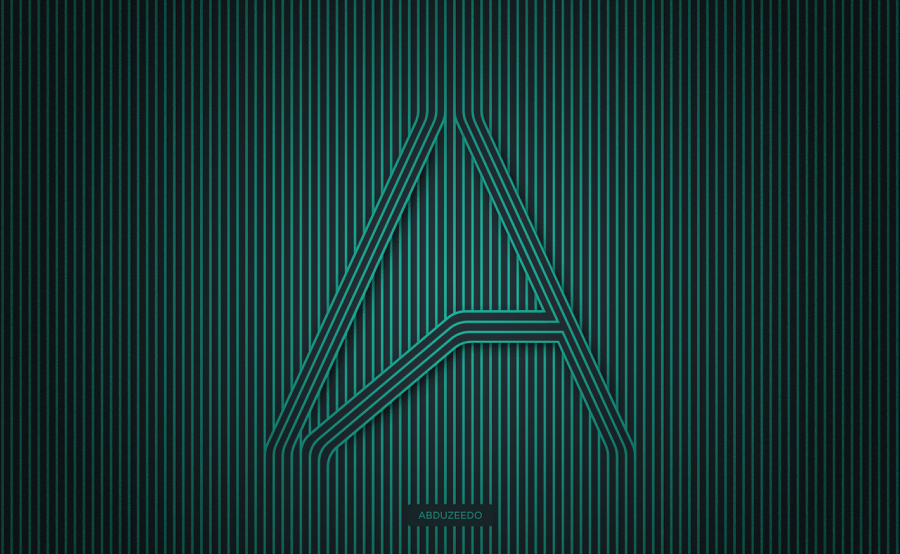
Conclusão
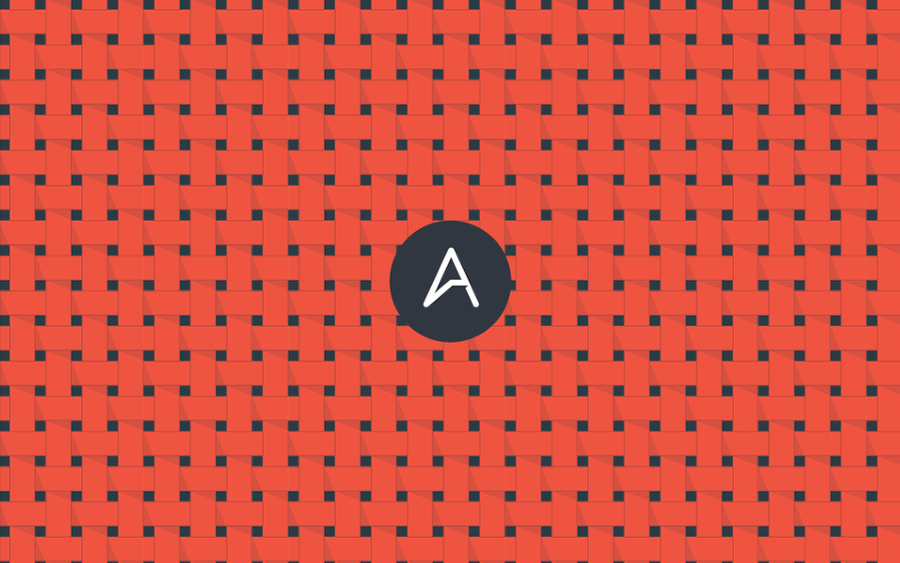
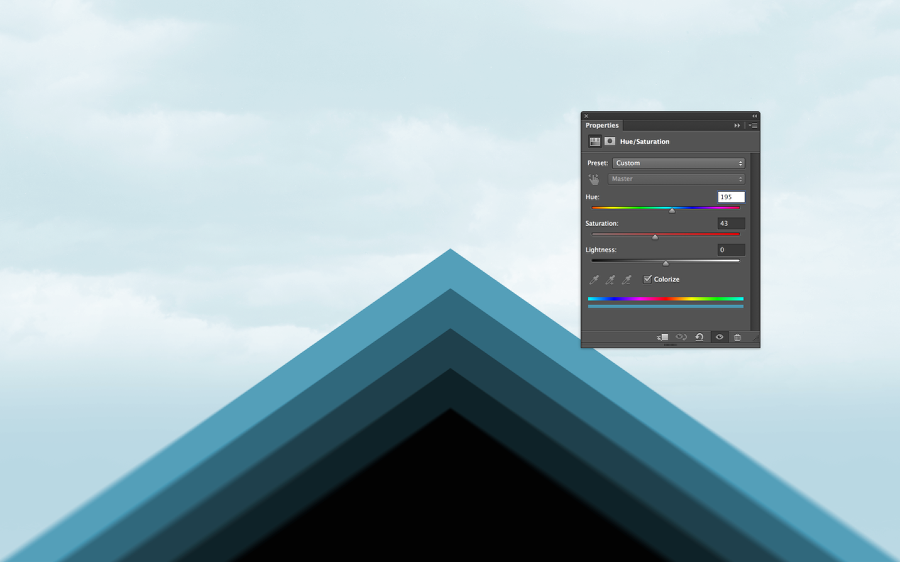
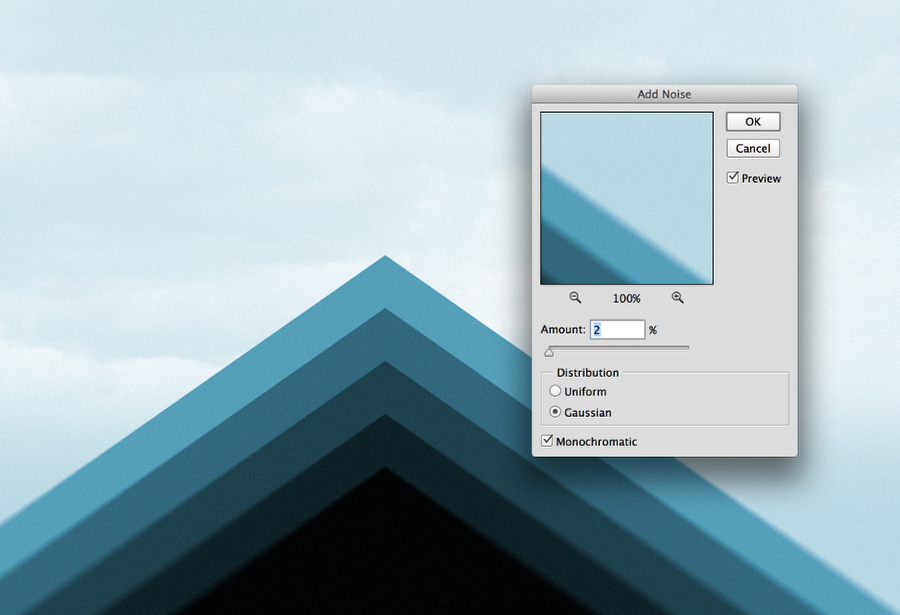
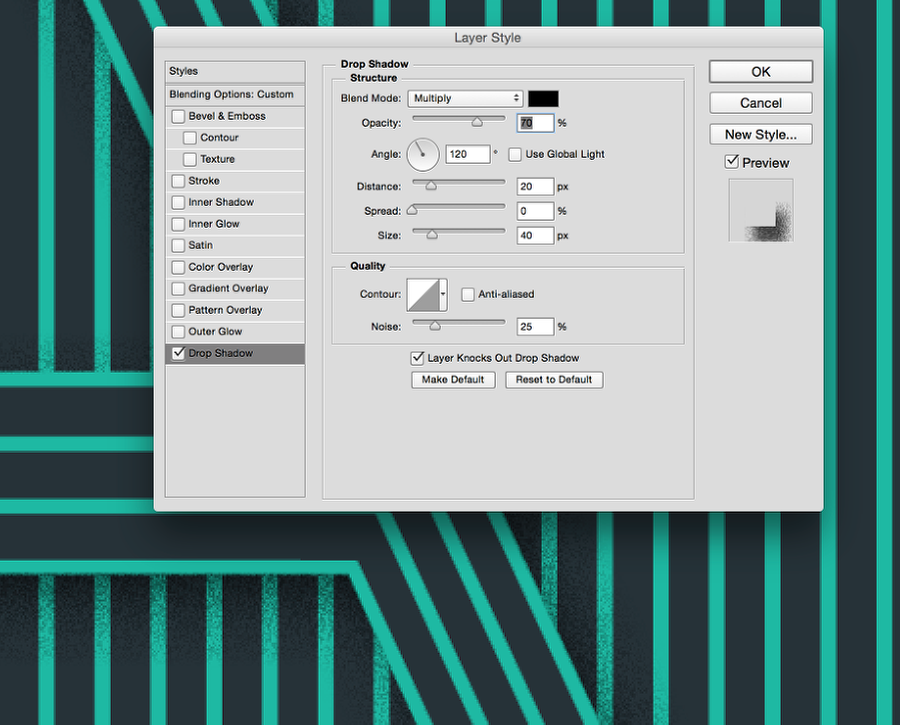
Agora adicione apenas um azul legal para o fundo e coloque também o logo da série para finalizar a peça. Não tem nada de novo no processo mas o legal é praticar no Illustrator e criar algo em homenagem a série Breaking Bad. Agora é com você!